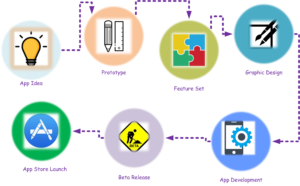
Smartphones werden nun seit vielen Jahren in allen Lebensbereichen eingesetzt. Zunehmend werden Apps für die mobilen Systeme auch in Unternehmen verwendet (Mobile Enterprise Computing). Sie sind ein entscheidender Treiber der digitalen Transformation. Es folgt ein ungebrochener Bedarf an spezifischen Apps für die unterschiedlichsten Anforderungen. Der Prozess der App-Entwicklung unterscheidet sich nicht von der Herstellung von Software für andere Systeme. Weder hinsichtlich des Funktionsumfangs noch in Bezug auf die Komplexität stehen Apps anderer Software nach. Der Entwicklungszyklus in Meilensteinen, von der Idee (Auftrag, Konzept) bis hin zum erfolgreichen App-Store-Launch, sehen Sie in Abbildung 1.
Abb. 1: Der App-Entwicklungszyklus in Meilensteinen
Der gestiegene Bedarf an Apps für die mobilen Systeme führt auch dazu, dass die dafür verfügbare Zeit zur Entwicklung sehr oft knapp bemessen ist. In einigen Fällen ist es sogar so, dass wir eine App für einen bestimmten und sehr begrenzten Zeitraum benötigen und danach kein Bedarf mehr an der App besteht („Wegwerf-App“). Beispiele sind die App für eine (einmalige) Veranstaltung oder eine bestimmte Marketingaktion. Welche Beweggründe auch immer bestehen, eine App zu erstellen, es stellt sich dabei immer die Frage nach der passenden Vorgehensweise.
Obwohl wir es lediglich mit zwei aktiven Systemen, Android und iOS, zu tun haben, gibt es in der Zwischenzeit eine Reihe von sehr unterschiedlichen Vorgehensweisen, um das Ziel, eine auf dem Smartphone lauffähigen App zu erstellen, zu erreichen. Diese Tatsache muss etwas näher betrachtet werden. Die Hersteller der Betriebssysteme Android und iOS haben selbstverständlich einen eigenen Weg vorgesehen, der zu einer App für ihr jeweiliges System führt. Das Ergebnis ist eine sogenannte native App und ermöglicht, alle Optionen der jeweiligen Plattform zu nutzen. Die Gründe, nach alternativen Vorgehensweisen zu suchen, bzw. warum sehr viele unterschiedliche Ansätze angeboten werden, sind nach meiner Einschätzung die folgenden:
- Apps für beide Systeme aus einer Quellcodebasis: Beide Systeme unterscheiden sich technisch erheblich. Soll eine App für beide Systeme angeboten werden, wie es in der Regel die übliche Anforderung ist, muss man nahezu den kompletten Entwicklungszyklus doppelt durchlaufen. Ggf. können die Phasen Konzeption und Prototyping verkürzt ausfallen, da man von wechselseitigen Synergien profitieren kann. Neben dem nahezu doppelten Aufwand braucht man auch zwei Teams. Die notwendigen Fähigkeiten sind ebenfalls sehr unterschiedlich.
- Zeitfaktor (Time to Market): Die plattformspezifischen Ansätze sind nicht dafür bekannt, dass sie einen schnellen Entwicklungszyklus unterstützen. Der Vorteil, alle Möglichkeiten eines Systems auszuschöpfen, führt teilweise auch dazu, dass umfangreicher Quellcode zu schreiben ist. Ein typisches Beispiel ist die Prüfung von Berechtigungen auf der Android-Plattform. Aus oben genannten Gründen kann es erforderlich sein, sehr schnell zu ersten Ergebnissen mit einer lauffähigen App zu kommen. Gefragt sind daher insbesondere Ansätze, die den Aufwand reduzieren. Im Mittelpunkt steht dabei die Gestaltung der Benutzeroberfläche und die Umsetzung von Standardanforderungen wie der Prüfung von Berechtigungen.
- Kenntnisse in den Programmiersprachen: Für die native Entwicklung muss man die Programmiersprachen anwenden, die die Hersteller der Systeme dafür vorschlagen. Programmiert man nur gelegentlich eine App bzw. ist man in einem grundsätzlich anderen Technologiestack zu Hause, kann das eine große Hürde darstellen.
- Vorhandener Quellcode: Ist bereits Quellcode aus anderen Projekten – zum Beispiel zur Businesslogik oder zur Anbindung eines Backends – vorhanden, kann es ggf. gelingen, bestimmte Bestandteile dieses Codes wiederzuverwenden und auf diese Weise wertvolle Ressourcen zu sparen.
Sie sehen, es gibt unterschiedliche Gründe, nach alternativen Vorgehensweisen zur App-Entwicklung gegenüber den von Apple und Google angebotenen systemeigenen Entwicklungswerkzeugen, Sprachen und Frameworks Ausschau zu halten. Je nach angewendeter Technologie kommen wir dabei zu unterschiedlichen Ergebnissen. Diese sind Gegenstand des kommenden Abschnitts.
Nativ, Web, Hybrid, Cross-Plattform
Aus enger technischer Perspektive kann man bekanntermaßen folgende Arten von Apps unterscheiden:
- native Apps
- Web-Apps
- hybride Apps
Native Apps werden exklusiv für das Zielsystem, d. h. Android oder iOS, erstellt. Man nutzt direkt das API der Systeme. Die Benutzeroberfläche fügt sich exakt in die Vorgaben der Plattform ein und auch die Benutzerführung ist mit der Systemumgebung kompatibel. Nutzer müssen sich also nicht erst länger orientieren, d. h. sie sind mit den üblichen Vorgängen, wie der Auswahl bzw. dem Löschen von Elementen oder dem Wechseln zwischen den Screens einer Anwendung, sofort vertraut. Ein weiterer wichtiger Vorteil besteht darin, dass native Apps keine Einschränkungen beim Zugriff auf mögliche spezifische Gerätehardware des Smartphones oder Tablets aufweisen. Alle Sensoren dieser Geräte können direkt angesprochen werden. Auch werden die Funktionen von neuen Geräten vollständig unterstützt und können damit in der eigenen App verwendet werden. Das Deployment erfolgt über die App-Stores. Ist eine native App installiert, kann diese – sofern sinnvoll – auch ohne Internetzugriff ausgeführt werden, d. h., dass ein Offlinebetrieb möglich ist. Eine notwendige Datensynchronisation kann beim Herstellen der nächsten Onlineverbindung des mobilen Gerätes automatisch stattfinden. Web-Apps sind dagegen auf die mobilen Devices ausgerichtete Webapplikationen (Mobile First). Das betrifft primär die Gestaltung des User Interface. Der Zugriff auf die Systemhardware ist eingeschränkt. Einige Basisfunktionen, wie zum Beispiel die Ortung via GPS, sind jedoch möglich. Eine Bereitstellung über die Stores ist nicht möglich. Die Apps laufen auf dem Server und benötigen daher eine stetige Internetverbindung. Jedoch kann man ein Icon auf dem Home Screen einrichten, so dass die Nutzer keine Hürden beim Start der App haben. Web-Apps können aus Kundensicht immer dann eine Alternative sein, wenn man dem Nutzer eine Installation nicht zumuten möchte (zusätzlicher Aufwand) bzw. eine Version der Applikation für größere Devices (Desktop) besteht und diese an die mobilen Geräte angepasst werden soll. Ein Beispiel ist der Einsatz einer App für Zwecke des Marketings am Point of Sale. Ein QR-Code für den korrekten Link zur Internetadresse ist schneller gescannt als den Umweg der Installation über den App-Store zu gehen. Das gilt gerade dann, wenn die Kunden die App voraussichtlich nur für eine sehr kurze Zeit nutzen werden. Die fehlende Offlinefähigkeit kann durch den Ansatz der Progressive Web App (PWA) teilweise beseitigt werden. Eine PWA ist eine Symbiose aus einer Webseite und einer App. Mittels eines Service Workers kann eine Caching-Funktion umgesetzt werden. Dieser Service Worker ist zwischen den Webserver und der App auf dem mobilen Gerät geschaltet.
Und hybride Apps? Der Name ist hier tatsächlich Programm. Diese Apps basieren intern auf Webtechnologien. Die Web-App wird in einer Art eingebettetem Webbrowser ausgeführt. Sie läuft in einem Sandkasten, worüber Plattformunabhängigkeit erreicht wird. Über Plug-ins gelingt es, aus dem Sandkasten „auszubrechen“ und auf die notwendigen Systemfunktionen der jeweiligen Plattform zuzugreifen. Das System glaubt daher, eine native App vor sich zu haben (interner Browser), und die eigentliche App wird als Webapplikation ausgeführt.
An dieser Stelle können wir bereits zusammenfassen, dass sowohl Web-Apps als auch hybride Apps auf beide Systeme simultan abzielen. Sie weisen jedoch einige Nachteile gegenüber den nativen Apps auf. Daher versucht man seit Langem, die Vorteile miteinander zu verknüpfen. Das führt uns zu den Cross-Plattform-Ansätzen. Das Ziel von Cross-Plattform ist stets, dem nativen Vorbild möglichst nahe zu kommen, beispielsweise mit Blick auf die Performance der App. Alle Ansätze versuchen dabei aus einer gemeinsamen Quellcodebasis ein möglichst generisches Anwendungsgerüst, nach Möglichkeit über alle Ebenen der App zu verwenden, vom User Interface bis hin zur Datenhaltung. Die Umsetzung als App für das Zielsystem passiert dann weitgehend automatisch. Wir werden unten konkrete Ansätze aus diesem Segment vorstellen. Sie unterscheiden sich vielfältig, beispielsweise in der Art und Weise der Programmierung, der verwendeten Programmiersprache und dem Build-Prozess. Auch der Einsatz der Werkzeuge ist sehr unterschiedlich.
Die Vor- und Nachteile der einzelnen App-Arten sind in Abbildung 2 zusammengefasst. Die Cross-Plattform-App haben wir hier nicht erwähnt, da Cross-Plattform eher eine Vorgehensweise statt einer Technologie im Sinne einer App-Art ist.
Abb. 2: Vor- und Nachteile der einzelnen App-Arten; Idee nach [1]
Der Möglichkeiten viele
In diesem Abschnitt wollen wir die Möglichkeiten der App-Entwicklung etwas sortieren und sie gemäß den eben beschrieben App-Arten (nativ, Web, hybrid) zuordnen. Ein eigener Abschnitt untersucht plattformübergreifende Vorgehensmodelle. Beginnen wir mit der nativen App-Entwicklung für iOS. Die findet bekanntermaßen in der Entwicklungsumgebung Xcode mit der Programmiersprache Swift unter macOS statt (Kasten: „Kein iOS ohne macOS und Xcode“). Das User Interface wurde sehr lange Zeit im Interface Builder mit Hilfe von Storyboards erstellt. Nunmehr wird auch ein deklaratorischer Ansatz verwendet. Über SwiftUI erfolgt die Definition im Quellcode. Die Vorgehensweise ist mit der Arbeitsweise auf anderen Systemen vergleichbar. Statt einem XML-Code bleibt man jedoch auch bei der User-Interface-Definition bei Swift. Der Einsatz von SwiftUI vereinfacht im Übrigen die Entwicklung von Apps für das gesamte Ökosystem aus dem Hause Apple. Auf diese Weise kann man die grafische Benutzerschnittstelle generisch für die unterschiedlichsten Devices erstellen, zum Beispiel für einen Mac, und den Quellcode ohne größere Anpassungen auf anderen Geräten, beispielsweise auf einem iPad oder iPhone, wiederverwenden. Die Anpassungen an das Zielsystem werden vom System automatisch erledigt. Zusammenfassend kann man sagen, dass SwiftUI das Erstellen der Oberflächen vereinfacht. Die Entwicklergemeinde begrüßt daher dieses Feature.
Kein iOS ohne macOS und Xcode
iOS ist ein geschlossenes System, d. h., für das Erstellen der App-Packages und die Verteilung auf den mobilen Devices wird Xcode und damit ein Mac mit macOS benötigt. Ebenso lässt sich der iOS-Simulator nur mit macOS betreiben. Beim Erstellen hybrider Apps oder der Wahl eines plattformübergreifenden Ansatzes kann die Entwicklung zwar grundsätzlich auch auf einem Microsoft-Windows- oder Linux-Betriebssystem erfolgen, jedoch wird eine Verbindung zu einem Mac benötigt. Ebenso lässt sich macOS aus lizenzrechtlichen Gründen nicht auf einer virtuellen Maschine auf einem anderen Gastbetriebssystem betreiben.
Neben dem eigenen physischen Mac im lokalen Netzwerk kann auch auf einen Cloud-Service zurückgegriffen werden. Für die Entwicklung gibt es die Option, einen in der Cloud gehosteten Mac mit allen notwendigen Entwicklungswerkzeugen zu verwenden und diesen über eine Remoteverbindung zu steuern. Ein solches Angebot bietet der Dienst MacinCloud [2]. Der Bildschirm wird dann auf den eigenen Entwicklungsrechner übertragen. Das löst das Problem, das App-Package zu erstellen und den iOS-Simulator während der Programmierung verwenden zu können. Zum Einsatz kommen solche Remotelösungen insbesondere dann, wenn man mit hybriden oder plattformübergreifenden Technologien unter Windows oder Linux programmiert. Ein physisches Device kann man natürlich über die Cloud nicht nutzen.
Alternativ kann man das App-Package auch über einen Online-Build erstellen lassen. Diese Variante nutzt das Framework Tabris.js. Hier kann unmittelbar aus einem Online-Repository ein solches App-Paket erstellt werden.
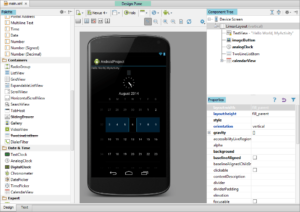
Kommen wir zur Entwicklung von nativen Apps für Android. Das System aus dem Hause Google gibt sich hier in Bezug auf die Entwicklung deutlich flexibler. Die integrierte Entwicklungsumgebung Android Studio kann unter Windows, macOS oder Linux ausgeführt werden. Ebenso stehen für alle Systeme Emulatoren zum Testen der App während der Entwicklung zur Verfügung. Für die Programmierung kann man alternativ die Sprachen Java oder Kotlin einsetzen. Google empfiehlt inzwischen den Einsatz der moderneren Sprache Kotlin. Entwickler, die mit dieser Sprache bisher nicht in Berührung gekommen sind, finden unter [3] eine einführende Dokumentation. Auch bezüglich der IDE kann man Alternativen einsetzen, zum Beispiel IntelliJ IDEA von JetBrains. Das User Interface wird mit Hilfe eines XML-Dialektes deklariert. Zur Unterstützung bieten die IDEs Interface Builder (Abb. 3).
Abb. 3: Interface Builder in IntelliJ IDEA [4]
An dieser Stelle kommen wir bereits zu alternativen Ansätzen der App-Entwicklung. Diese lassen sich nicht immer ganz genau nach dem o. g. Raster den App-Arten zuordnen, dennoch werden wir hier eine Systematisierung versuchen.
Beginnen wir mit dem Einsatz von Webtechnologien. Um eine Webapplikation für die mobilen Systeme zu erstellen, steht Ihnen die gesamte Bandbreite der Webtechnologien zur Auswahl. Insbesondere die gängigen Bibliotheken und Frameworks können verwendet werden. Eine Webapplikation läuft komplett auf dem Server und ist für den Fall der Ausführung auf einem Smartphone/Tablet insbesondere hinsichtlich der Darstellung des User Interface angepasst. Viele moderne User-Interface-Bibliotheken sind unmittelbar auf eine responsive Darstellung ausgerichtet, d. h., sie passen diese direkt an die Größe und Platzverhältnisse des Zielgerätes an. Ein typisches Beispiel ist die häufig und gern eingesetzte UI-Bibliothek Bootstrap [5]. Diese bietet Layoutcontainer und Controls, u. a. eine Navigation, die sich automatisch an die Bildschirmgröße des Endgerätes anpasst. Webtechnologien basieren final immer auf den Elementen HTML (Struktur), CSS (Design) und JavaScript (Interaktion, Logik). Andere Technologien, zum Beispiel TypeScript statt JavaScript, können wir natürlich ersetzend bzw. zusätzlich anwenden, letztendlich wird die App jedoch durch den Browser auf dem Smartphone ausgeführt und dieser verarbeitet nun einmal lediglich diese Sprachen. Weitere Frameworks, um Webapplikationen für (primär) mobile Devices zu erstellen sind u. a. Framework7 [6], Ionic Framework [7], Onsen UI [8] und Tizen [9]. Die Liste ließe sich noch eine ganze Weile fortsetzen, ohne dabei den Anspruch zu erheben, vollständig zu sein. Hier kommt es u. a. auch darauf an, mit welchen weiteren Tools und Frameworks man die App bauen möchte. Die UI Frameworks können weitgehend miteinander kombiniert werden, sodass dem Entwickler maximale Entscheidungsfreiheit, aber auch die Qual der Wahl bleibt.
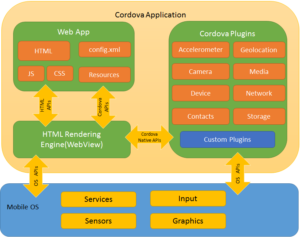
Kommen wir jetzt zu den hybriden Technologien. Auch hier ist der Entwickler bei der Auswahl nicht auf ein System festgelegt. Für die Entwicklung stehen mehrere Frameworks zur Verfügung, zum Beispiel Cordova der Apache Software Foundation oder Appcelerator Titanium Mobile. Das Prinzip ist stets ähnlich: Die App öffnet beim Starten ein Browserfenster im Vollbildmodus, sodass der Browser als solcher nicht identifizierbar ist. Die Webadresse kann nicht geändert werden. In dieser WebView wird die mit HTML, CSS und JavaScript erstellte Web-App angezeigt. Die Web-App kann weitere Bibliotheken und Frameworks einsetzen, beispielsweise für eine vereinfachte Gestaltung des User Interface. Wir haben hier die gleiche Auswahl an Werkzeugen wie bei einer Webapplikation. Über das Framework, zum Beispiel Cordova, bekommt die App Zugriff auf Systemfunktionen wie die Kamera oder das Adressbuch. Das geschieht mit Hilfe von Plug-ins. Das hybride App-Framework bietet damit den Rahmen für die App und simuliert für das Betriebssystem die Funktionsweise einer nativen App. Exemplarisch zeigt Abbildung 4 den Systemaufbau auf der Basis von Apache Cordova.
Abb. 4: Architektur einer hybriden App am Beispiel von Apache Cordova [10]
Sehen wir uns das etwas genauer an: Links oben haben wir den Kasten Web-App. Dieser stellt die eigentliche Applikation in Form einer interaktiven Webseite, d. h. einer Webapplikation dar. Statt in einem externen Browser läuft diese App nun aber in der WebView, also dem von Cordova bereitgestellten internen Browser. Genutzt werden herkömmliche HTML APIs und spezifische APIs von Cordova. Für Systemzugriffe (Sensoren, Dienste, Daten usw.) werden eigens von Cordova angebotene Plug-ins verwendet (rechter Kasten oben). Die Verfügbarkeit und Leistungsfähigkeit dieser Plug-ins bestimmt also den möglichen Funktionsumfang einer hybriden App. Ebenso kapseln die Plug-ins die Unterschiede in den Zielsystemen (Android und iOS). In der Folge nutzt der Entwickler nur das generische Cordova API und das System sorgt für die korrekte Umsetzung auf dem Zielsystem. Das mobile Betriebssystem stellt auch hier die Funktionen über APIs bereit (blauer Kasten unten).
Nach den nativen, webbasierten und hybriden Apps kommen wir nun zum Cross-Plattform-Vorgehen. Es gibt inzwischen eine große Anzahl von Cross-Plattform-Ansätzen, die in der Herangehensweise sehr unterschiedlich sind. In Tabelle 1 sind aktuell verfügbare Methoden mit ihren wichtigsten Eigenschaften zusammengetragen.
| Ansatz | Programmiersprache | User-Interface-Definition | Werkzeuge | Bemerkungen |
| Xamarin | C# | nativ oder deklarativ in einem XAML-Dialekt | Visual Studio unter Windows oder macOS | alternativ natives UI oder gemeinsame UI-Definition mit Xamarin Forms |
| RAD Studio | Delphi (Object Pascal) | UI-Designer; Unabhängigkeit von der Plattform wird über das Grafik-Framework FireMonkey erreicht | RAD Studio unter Microsoft Windows | komponentenbasierter Ansatz für das UI und nichtvisuelle Komponenten für andere Aufgaben; Fokus auf plattformübergreifende Entwicklung, d. h. Desktop und Mobile |
| NativeScript | TypeScript (JavaScript) | deklarativ mittels JSX (JavaScript Syntax Extension) | Command Line Interface; beliebiger Editor, zum Beispiel Visual Studio Code | weitere Frameworks wie Angular oder Vue.js können eingebunden werden |
| React Native | TypeScript (JavaScript) | deklarativ mittels JSX | Command Line Interface; beliebiger Editor, z. B. Visual Studio Code | Erweiterung zur Bibliothek React |
| Tabris.js | TypeScript (JavaScript), kein HTML und CSS notwendig | deklarativ über JSX direkt im Quellcode | Command Line Interface; beliebiger Editor, z. B. Visual Studio Code | Möglichkeit des Online-Build aus GitHub Repository oder über das Command Line Interface; Hardwareinteraktion über Cordova-Plug-ins |
| Flutter | Dart | erfolgt deklaratorisch im Quellcode | Android Studio, IntelliJ IDEA | UI-Komponenten werden für Android und iOS über eine Rendering-Engine namens Skia gezeichnet |
| Qt | C++ | erfolgt mit QML deklarativ | beliebiger Editor, Qt Creator (UI) | Fokus auf plattformübergreifender Entwicklung, d. h. Desktop und Mobile |
Tab. 1: Plattformübergreifende Ansätze zur App-Programmierung für Android und iOS
Ein „ideales“ Vorgehen gibt es nicht. Jeder dieser Ansätze bietet Vor- und Nachteile. Dabei können wir feststellen, dass eine Reihe von Ansätzen aus den Werkzeugen, Programmiersprachen und Ressourcen, d. h. Bibliotheken und Frameworks, der Webentwicklung stammen. Dazu zählen zum Beispiel NativeScript und React Native. Andere Ansätze, zum Beispiel Xamarin, sind eher an die Vorgehensweise der Entwicklung von klassischen Desktopapplikationen angelehnt. Hier hat der Entwickler die Wahl.
Im kommenden Abschnitt sehen wir uns mögliche Hürden an, die es vor der Auswahl einer Technologie unbedingt zu berücksichtigen gilt.
Stolpersteine
Verwenden wir alternative Technologien, um eine App für Android und iOS zu erstellen, dann geht es in der Regel darum, beide Systeme gleichermaßen gut bedienbar zu machen. Folgende Stolpersteine müssen dabei in Betracht gezogen werden:
- User Interface: Viele Elemente sind auf beiden Systemen grundsätzlich gleich, ähnlich oder unterscheiden sich nur in der Art der Darstellung. Dennoch gibt es auch maßgebliche Unterschiede bei der Gestaltung. Wird das UI generisch über eine Abstraktionsschicht gestaltet, muss es sich dabei stets um einen Kompromiss handeln. Einige Elemente können dabei vom jeweiligen Framework sehr gut auf die nativen Elemente der Zielplattform umgesetzt werden. Das gilt dann, wenn das betreffende Element grundsätzlich vorhanden ist, zum Beispiel ein Tabbed Interface (Registerkarten). Diese werden unter iOS am unteren und unter Android am oberen Bildschirmrand angezeigt. Spezifika einer Plattform müssen jedoch außen vor bleiben. Wird von einem Ansatz ein eigenes Rendering der Benutzeroberfläche verwendet, dann können die Apps zwar auf beiden Systemen identisch aussehen, aber auf einem System wirkt das meist etwas befremdlich.
- Hardwareinteraktion (Sensoren): Dabei kommt es darauf an, welche tiefgehende Nutzung von Hardware auf den mobilen Geräten gefordert ist. Eine Nutzung der „Standardsensoren“, wie Geolocation, Kamera usw., ist mit nahezu jedem Framework möglich. Auch aus Webapplikationen kann man bereits über die neuen HTML APIs auf bestimmte Gerätesensoren zugreifen. Bei hybriden Apps und bei einer geräteübergreifenden Vorgehensweise nutzt man in der Regel Plug-ins u. Ä., um eine Abstraktion aus Sicht des Entwicklers zu erreichen. Sehr neue und gerätespezifische Hardware, zum Beispiel die neusten Hardwarefeatures eines iPhone oder eines Premium-Devices mit Android-Betriebssystem, kann man nicht über diese Abstraktionsschicht ansprechen. Hier muss man die herstellerspezifischen SDKs einsetzen (Kasten: „Technologie bei der Corona-Warn-App“).
- Abhängigkeit vom Framework: Die Unabhängigkeit von den APIs der Zielsysteme erkauft man sich durch eine Abhängigkeit vom System. Sehr lange laufende Projekte sind dann auf die regelmäßige Aktualisierung der Module und Bibliotheken des Vorgehensmodells angewiesen. Das kann bei der Auswahl der projektindividuellen Vorgehensweise ein ausschlaggebender Grund sein.
- Deployment über den Store: Die App muss zu einem Package verpackt werden, damit man das Deployment über die Stores von Apple und Google nutzen kann. Webapplikationen ermöglichen das nicht. Mit hybriden Apps und plattformübergreifenden Ansätzen dürfte es in der Regel keine Probleme mit dieser Art des Deployments geben.
Technologie bei der Corona-Warn-App
Auf GitHub kann man die fortlaufende Entwicklung dieser App verfolgen [11]. Zum Zeitpunkt der Erstellung des Artikels (Mitte Juni 2020) befand sie sich gerade in der finalen Phase der Entwicklung. Wenn Sie dieses Heft lesen, ist die App bereits im aktiven Einsatz. Uns interessiert ein Blick auf die Repositories der iOS- und Android-Apps. Beide Apps sind mit nativen Technologien programmiert, d. h. Android mit Kotlin und iOS mit Swift. Eine andere Option wird auch nicht bestanden haben, denn man musste für die Feststellung der Abstände die Technik Bluetooth Low Energy (BLE), ausgeführt in einem Hintergrunddienst, verwenden. Dazu war es notwendig, tiefgehend auf die Gerätehardware zuzugreifen. Nach vorliegenden Informationen hat Apple eine entsprechende Schnittstelle eingebaut. Diese Programmierschnittstelle ist zum aktuellen Zeitpunkt noch in keinem Framework zur plattformübergreifenden Programmierung gekapselt, sodass in der Tat nur eine aufwendige native Entwicklung für jede Plattform übrigblieb.
In der Praxis stellt sich dabei immer wieder die Frage nach der „Tauglichkeit“ eines Vorgehens im konkreten Projektfall. Wie soll man vorgehen, um nicht den falschen Ansatz zu wählen, aber gleichzeitig auch das Feld der Technologien nicht sofort zu stark einzuschränken? Es hat sich bewährt, nach den kritischen Stellen in einem App-Projekt zu suchen. Typische Beispiele für die kritischen funktionalen Aspekte können sein:
- besondere Anforderungen bei der Nutzung von Sensoren
- Nutzung von plattformspezifischen UI-Elementen
- Notwendigkeit einer sehr hohen Performance
Haben Sie derartige Anforderungen in Ihrem App-Projekt, kann das ein Hinweis sein, dass man tatsächlich nur mit einer nativen App zum Ziel kommt. Sofern man mit einer möglicherweise anderen Technologie keine Erfahrungen in den identifizierten Bereichen hat, kann ein schneller Prototyp (Rapid Prototyping) darüber Auskunft geben. Geeignet sind dabei vertikale Prototypen. Im Gegensatz zu horizontalen Prototypen, zum Beispiel der Oberfläche, sind diese ein Querschnitt durch die gesamte App für eine bestimmte Funktion. Wir können damit zum Beispiel das Funktionieren einer bestimmten Anforderung über alle Schichten der App (User Interface, Logik, Daten, Backend) zeigen. Dabei kommt es nicht auf Details an. Es muss lediglich verifiziert werden, dass das Vorgehen grundsätzlich funktioniert und die Methode geeignet ist.
Fazit und Ausblick
In diesem Artikel haben wir einen Überblick über die inzwischen sehr vielfältigen Optionen zur App-Programmierung für die mobilen Geräte gegeben. Dabei wird es Ihnen höchstwahrscheinlich so gehen, dass Sie von der Vielfalt der Möglichkeiten fast überfordert sind. Die Frage nach der besten Vorgehensweise kann man nicht seriös beantworten. Alle vorgestellten Technologien gelten als ausgereift und funktionieren. Die meisten App-Ideen (Anforderungen) wird man damit umsetzen können. Stolpersteine wird es in jedem Projekt geben, denn der „Teufel steckt bekanntermaßen im Detail“. Native Applikationen sind immer dann das Mittel der Wahl, wenn die App funktional sehr umfassend ist, intensive Hardwareinteraktion gefragt ist und das Projekt eine sehr lange Laufzeit hat. Zeit, Budget und Kenntnisse (Teams) zu beiden Plattformen werden jedoch vorausgesetzt.
Weitere Informationen zu diesen und anderen IT-Themen finden Sie unter http://larinet.com.
Links & Literatur__________________________________________________________________________________________________________________________________
[1] https://clearbridgemobile.com/mobile-app-development-native-vs-web-vs-hybrid/ [2] https://www.macincloud.com [3] https://kotlinlang.org/docs/reference/ [4] https://www.jetbrains.com/help/idea/designer-tool-window.html [5] https://getbootstrap.com [6] https://framework7.io [7] https://ionicframework.com [8] https://onsen.io [9] https://developer.tizen.org [10] https://cordova.apache.org/docs/en/latest/guide/overview/ [11] https://github.com/corona-warn-app